More and more websites are installing an SSL certificate and converting to HTTPS. Traditionally, only e-commerce websites enforced HTTPS to secure confidential data on checkout pages and logged-in areas. However, a lot has changed in the past few years. There has been an industry-wide change to encourage websites to run through the HTTPS protocol by default. This change has been supported by big firms like Google, Microsoft, Mozilla, etc.
With this in mind, Maxer Host launched our free AutoSSL service in February 2017. It's available on all our shared hosting, enterprise hosting and reseller hosting plans and usually on any server running the cPanel control panel. The AutoSSL feature is enabled by default so our hosting clients can use HTTPS on their websites.
In addition to following the guide "Enabling HTTPS on your website using .htaccess" or the specific guide for WordPress websites: "Enabling HTTPS on a WordPress website" you will also need to take some additional steps if your website uses CloudFlare.
If you do not yet use CloudFlare, but you are considering it, here's a quick summary of what CloudFlare offers:
"CloudFlare works as a reverse proxy. What this means is that once your website is part of the CloudFlare community, your web traffic is routed through CloudFlare’s global network. CloudFlare’s network automatically optimizes the delivery of your web pages by caching static content like CSS, Javascript and images as well as through compression. CloudFlare’s network also blocks threats and limits abusive bots before they hit your server, which means less wasted bandwidth and server resources for you."
So, how to enable HTTPS on your Cloudflare website...
Step 1 - Login to your CloudFlare dashboard at https://dash.cloudflare.com
If you've initially setup CloudFlare via your cPanel control panel (no longer applicable in the meantime), you may not realise that you already have a login for CloudFlare. If so, click on "Forgot your password?" and request a password reset from CloudFlare.
Step 2 - For each of the domain names on your CloudFlare account, navigate to the SSL/TLS page and repeat steps 3-6.
Step 3 - Set SSL to Full
On the Overview page, the "SSL" setting will have four options - Off, Flexible, Full and Full (strict).
If you have purchased a commercial SSL certificate for your website select "Full (strict)", otherwise select "Full" from the dropdown menu. If you are not sure, select "Full".
We advise against the "Flexible" option because it is less secure and it can cause a redirect loop "ERR_TOO_MANY_REDIRECTS" on website software such as WordPress.
Step 4 - Disable "Always use HTTPS"
On the Edge Certificates page, please look for the "Always Use HTTPS" setting. This setting will conflict with AutoSSL so please make sure it is disabled. The only circumstances were this setting is useful is if your domain name is not using Cloudflare DNS nameservers and is setup using the CNAME method (which is no longer offered by Cloudflare).
Step 5 - Scroll down to "Minimum TLS Version" option and set it to TLS 1.2 (or higher)
TLS 1.2 is the minimum encryption protocol as of 30th June 2018. TLS 1.0 is considered insecure, is no longer supported and should not be used.
Step 6 - Consider enabling "Automatic HTTPS Rewrites"
This setting is really nifty! If you have converted your website to HTTPS, but there could still be some HTTP elements (images, stylesheets, and other content), your website could benefit from having this option enabled. This setting should automatically replace any references to http:// in your website with the https:// protocol, saving you a lot of time of going through the process of replacing them all. At the time of this writing, we're not aware of any negative impact of having this option enabled, but we do advise you to test your website afterwards. The scanner at Why No Padlock? is a great tool to check your website for any insecure content.
Step 7 - Disable CloudFlare for Service Sub-Domains
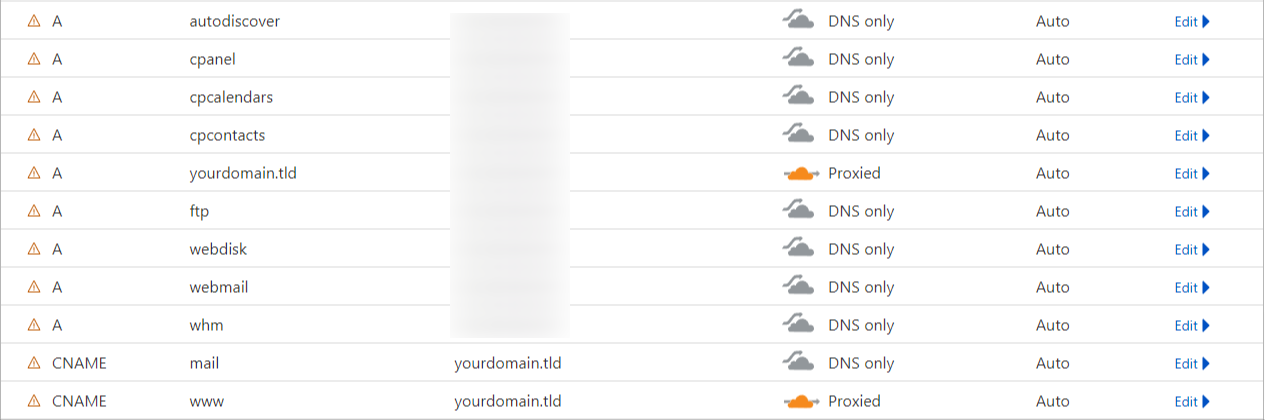
Service sub-domains that are related to cPanel/WHM, such as cpanel., webmail., autoconfig., etc. do not work correctly behind CloudFlare and reverse proxies. It is recommended to disable CloudFlare for all service sub-domains (those that don't have a website). Essentially, only the root domain (e.g. example.com), the "www." sub-domain (e.g. www.example.com) and any other sub-domains listed in cPanel under the "Domains" page should have CloudFlare enabled (set to "Proxied"). All others should be disabled (set to "DNS only").
To disable CloudFlare for the service sub-domains, please access the page DNS -> Records. Under the column "Actions", click on the "Edit" button next to a service sub-domain, after which the settings of the respective sub-domain will appear. Click on the toggle button next to the cloud to disable or enable ClouldFlare, then click on the "Save" button.
Unfortunately, there is currently no option to enable/disable CloudFlare for multiple sub-domains at once, so the above step will have to be repeated for each service sub-domain.
Here is an example of how the service sub-domains should look like:

Updated by SP on 05/09/2023






